Custom Site Theming
Add custom site theming to your website with CSS variables and vanilla JavaScript.

Add custom site theming to your website with CSS variables and vanilla JavaScript.

Learn how to add fuzzy searching to an SSG Astro site using FuseJS and client-size JavaScript.

Let’s build a Vanilla JS Tic Tac Toe game complete with confetti celebrations!

Using React Router 6.8, we’ll build out a simple budget app that allows users to add and remove transactions using localStorage.

In this video, we’ll build out a review summary card from UI Design Daily using React and CSS.

In this project, we’ll build a blog from scratch using the web framework Astro.

In this project, we’ll take a Figma card component from design to code with React and Typescript!

During the course of this series, we’ll use React to build out a todo app that saves and loads to local storage.

In this series, we’ll build out a simple React project to introduce important React concepts like components, props, state, and more.

In this series, we’ll build out a parallax landing page using Tailwind, HTML, and JavaScript.

I’ll show the basics of Tailwind 3, including how to customize and extend it. Then we’ll build out a fully-responsive light/dark mode landing page from scratch.

In this video, I'll show you how to create a fully responsive navigation menu with HTML, CSS, and Vanilla JavaScript. We’ll add aria attributes to achieve a basic accessible navigation.

This project done for the Net Ninja channel is a full design-to-code landing page. We’ll use Figma for design and the Astro SSG for the code.

Using the Google Calendar API, we’ll build out a custom event’s page with Tailwind CSS and vanilla JavaScript. We’ll also setup a Netlify serverless function to safely handle the API calls.

We’ll build custom SVG world clocks in both functional and object oriented programming styles using the requestAnimationFrame API and the date-fns library.

In this video, we’ll use ParcelJS, Tailwind CSS, and an npm package called Check Password Strength to write a custom password generator app.

In this series, we’ll create a light-weight CMS using a Notion database, the Notion SKD for JavaScript, a Netlify serverless function with the Netlify CLI, and a few other tools.

In this video, we’ll create an accessible accordion component with HTML, CSS, and JavaScript that will include keyboard events, ARIA attributes, ARIA roles, and more.

In this series, we’ll create a popup modal with an infinite image slider with HTML, CSS, and JavaScript. Click on any image open its custom gallery.

In this project, we use client-side JavaScript, HTML, and CSS to build out a fully-responsive blog post filter. As site visitors type, the JS filters 600 posts and dynamically displays the most recent posts matching the query.

In this project, we’ll build out a tab component, focusing especially on accessibility and object oriented programming.

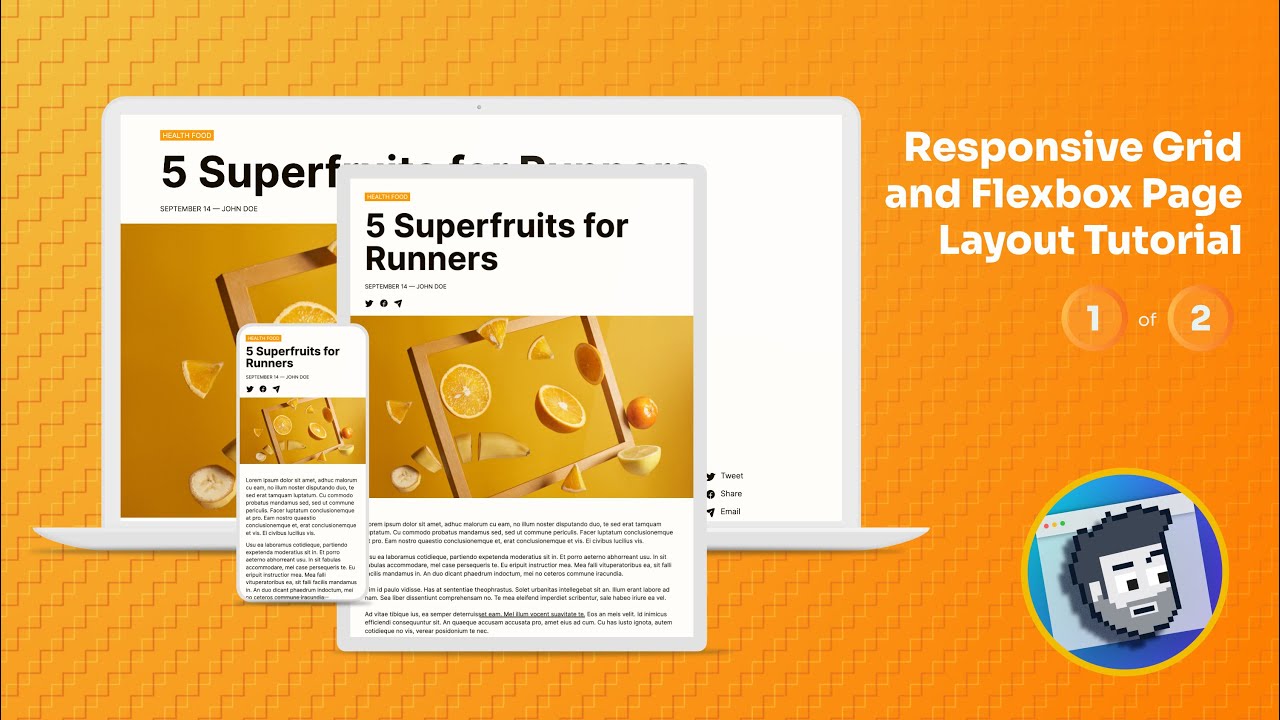
Laying out a page with grid and flex box can be confusing. In this two part series, I’ll show you how to layout a page using a combination of grid and flex box. We’ll create a fully-responsive design with modern CSS.

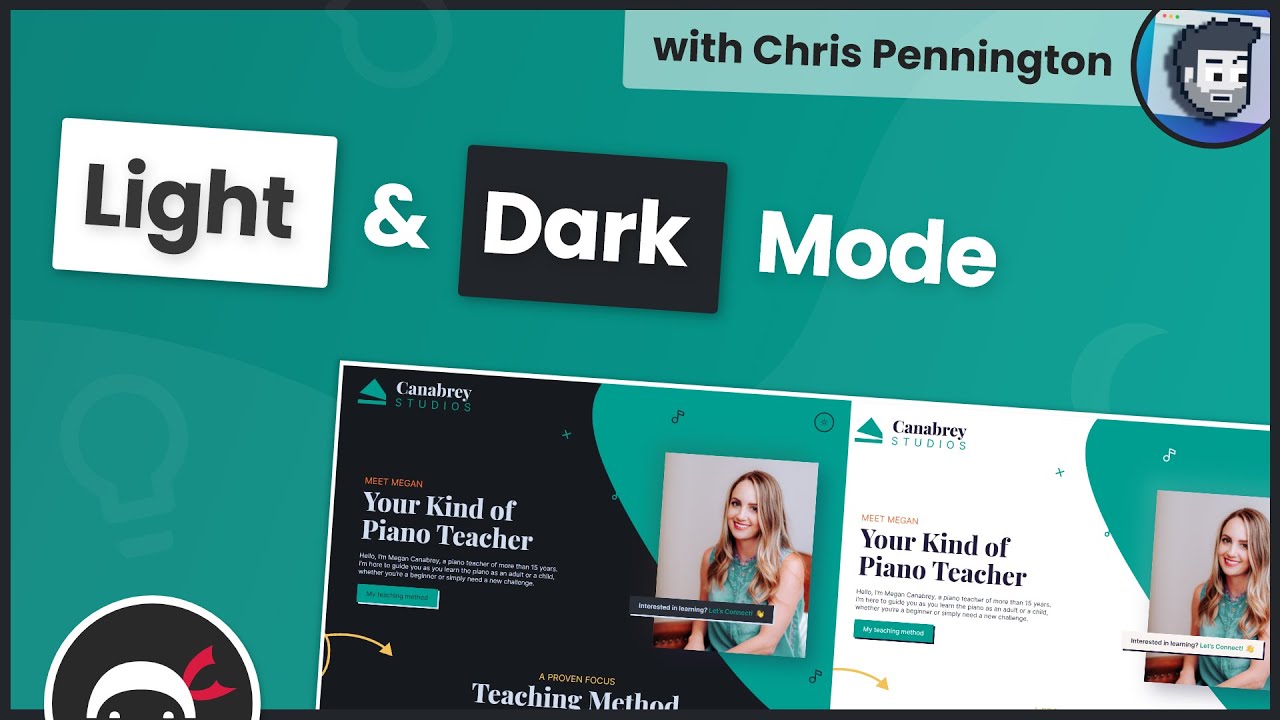
In this series, we’ll convert a site using hard-coded colors to use css variables, let the site automatically respond to the user’s system theme, and then manually choose betwen light and dark mode.

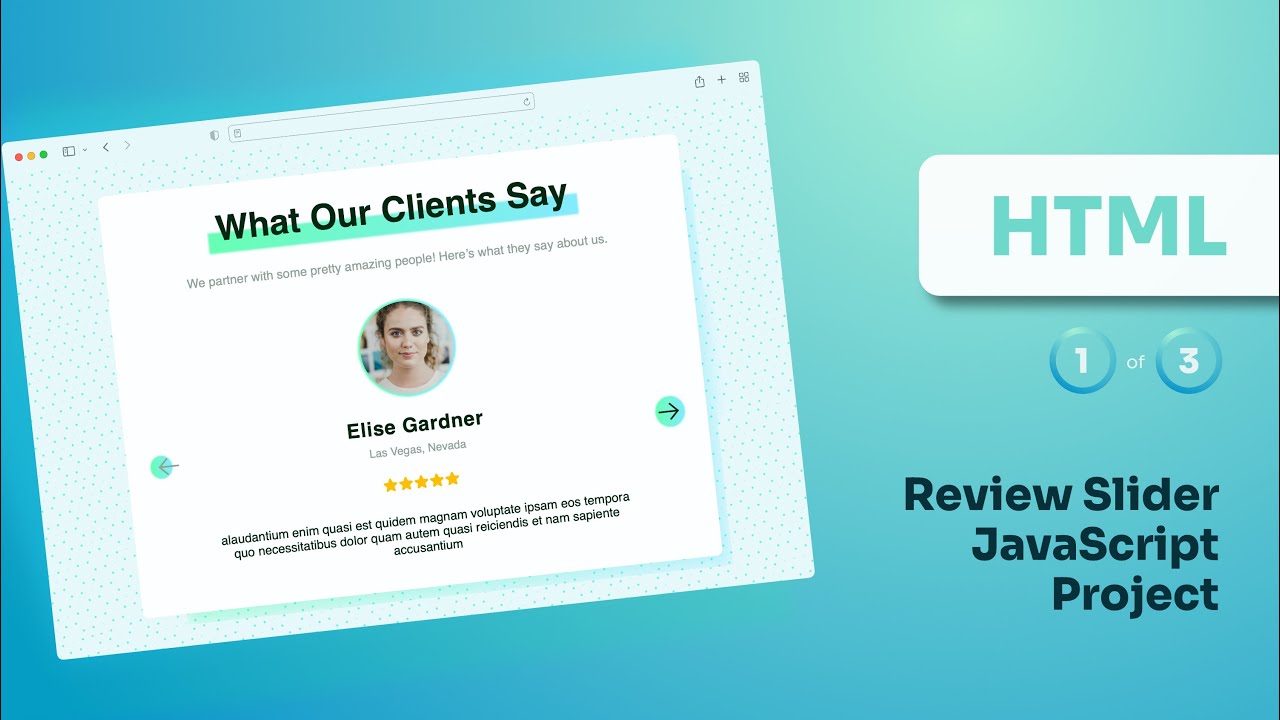
Learn how to load and parse data from a JSON file, update the UI with customer reviews, and create an infinite carousel without transitions.

Learn how to load and parse data from a JSON file, update the UI with images, clone the first and last elements, and create an infinite carousel slider with transitions.

In this video, we’ll build a recipe app from scratch using Bootstrap and Vanilla JavaScript.

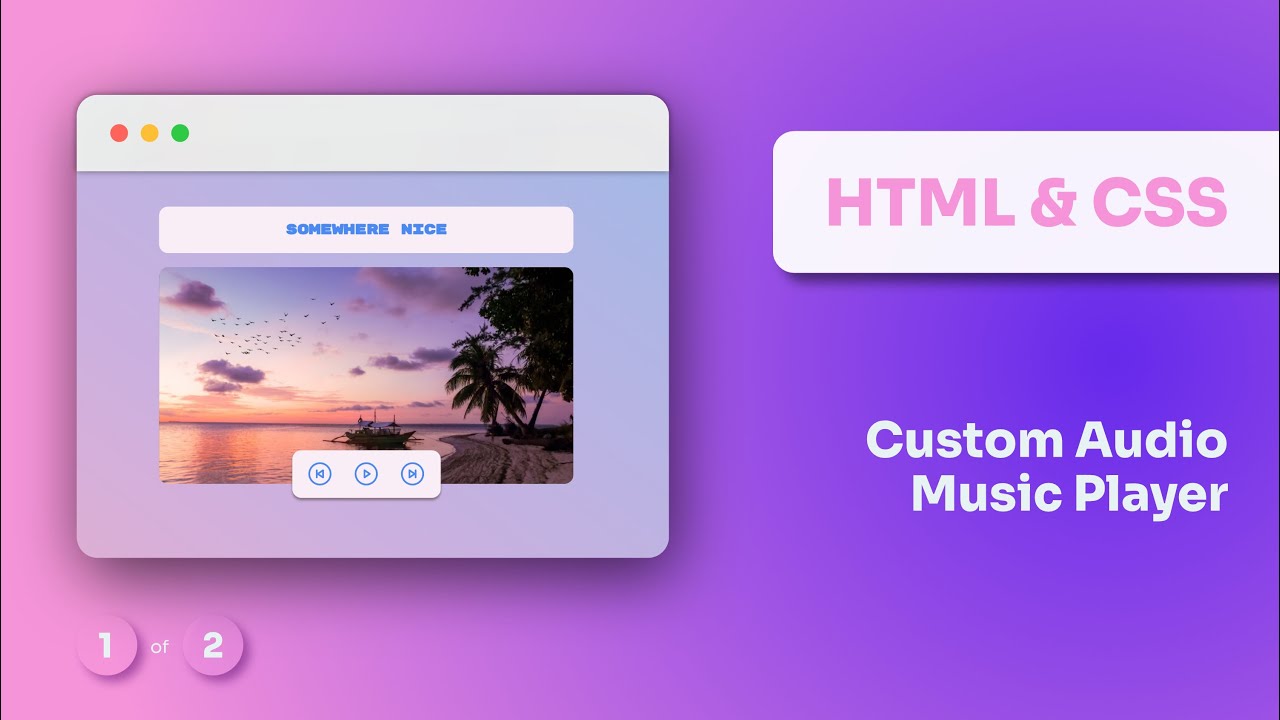
We’re building out a fully-responsive audio music player with plain 'ol HTML, CSS, and JavaScript. We’ll be pulling the info from a “server” and then using that data to populate the UI and play the audio.